Day: November 30, 2020
em kotlin: uma recyclerView
ficheiro: MainActivity.kt
package pt.deis.estuda.estudoslistview2
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun onRecyclerView(view: View) {
val intent = Intent(this,RecyclerViewActivity::class.java)
startActivity(intent)
}
}
ficheiro: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:onClick="onRecyclerView"
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:padding="16dp"
android:text="recycler view"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
ficheiro: activity_recycler_view.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:cardCornerRadius="6dp"
app:cardElevation="6dp"
android:layout_margin="6dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:textStyle="bold"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:id="@+id/recyclerTV1"
android:textSize="24sp"
android:text="Text 1" />
<TextView
android:background="#f0f0f0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:id="@+id/recyclerTV2"
android:textSize="20sp"
android:text="Text 2" />
<TextView
android:background="#808080"
android:textColor="#ffffff"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:id="@+id/recyclerTV3"
android:textSize="16sp"
android:text="Text 3" />
</LinearLayout>
</androidx.cardview.widget.CardView>
ficheiro: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RecyclerViewActivity"
android:padding="16dp">
<androidx.recyclerview.widget.RecyclerView
android:padding="4dp"
android:id="@+id/recyclerviewList"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
ficheiro: AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="pt.deis.estdua.arecyclerview">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.ARecyclerView">
<activity
android:name=".RecyclerViewActivity"
android:label="ListView"
android:parentActivityName=".MainActivity" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
ficheiro: RecyclerViewActivity.kt
package pt.deis.estuda.arecyclerview
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import androidx.recyclerview.widget.StaggeredGridLayoutManager
import kotlinx.android.synthetic.main.activity_recycler_view.*
import kotlin.random.Random
class RecyclerViewActivity : AppCompatActivity() {
data class Dados(val str1:String,val str2 : String, val str3:String)
val data = arrayListOf<Dados>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_recycler_view)
supportActionBar?.setDisplayHomeAsUpEnabled(true)
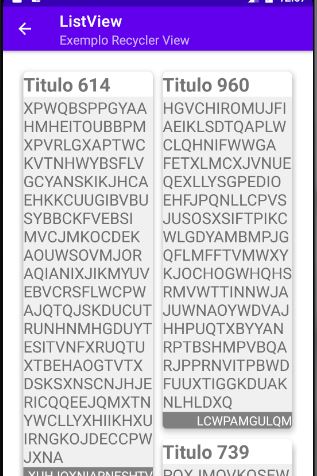
supportActionBar?.subtitle = "Exemplo Recycler View"
//sorterar numeros aleatoriamente
repeat(Random.nextInt(10,20)) {
val item = Dados("Titulo ${Random.nextInt(0,1000)}",getStr(50,400),getStr(5,20))
data.add(item)
}
//atribuir um layoutManager, um gestor para organizar os objectos, existem assim 3 tipos
//LinearLayoutManager ou GridLayoutManager ou StaggeredGridLayoutManager
//LinearLayoutManager.VERTICA - > lista com scroll na vertical
//recyclerviewList.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)
//recyclerviewList.layoutManager = GridLayoutManager(this,2,GridLayoutManager.VERTICAL,false)
recyclerviewList.layoutManager = StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL)
//MyRVAdapter derivado do RecyclerView.Adapter
recyclerviewList.adapter = MyRVAdapter(data)
}
fun getStr(minc:Int,maxc: Int) : String {
var str = ""
val nrc = Random.nextInt(minc,maxc)
repeat(nrc) {
str += Random.nextInt(65,90).toChar()
}
return str
}
//é obrigatório o objecto ViewHolder, que representa cada um dos itens que vai ser visualizado
class MyRVAdapter(val data : ArrayList<Dados>) : RecyclerView.Adapter<MyRVAdapter.MyViewHolder>() {
class MyViewHolder(view : View) : RecyclerView.ViewHolder(view) {
var tv1 : TextView = view.findViewById(R.id.recyclerTV1)
var tv2 : TextView = view.findViewById(R.id.recyclerTV2)
var tv3 : TextView = view.findViewById(R.id.recyclerTV3)
//não é necessário.. e o update vai ser chamado pelo onBindViewHolder
fun update(str1:String,str2:String,str3:String) {
tv1.text = str1
tv2.text = str2
tv3.text = str3
}
}
//criar as vistas
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.recyclerview_item ,parent,false)
//e é retornado no contexto do MyViewHolder
return MyViewHolder(view)
}
//inflate de um layout
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
holder.update(data[position].str1,data[position].str2,data[position].str3)
}
//método para saber quantos elementos tem a lista
override fun getItemCount(): Int = data.size
}
}
ficheiro: build.gralde (Module)
plugins {
id 'com.android.application'
id 'kotlin-android'
id 'kotlin-android-extensions' // obrigatorio para aceder aos diferentes layouts sem usar o findId
}
...
Tags : amov, android, arquitecturas móveis (kotlin), kotlin, Learn android, t2021
em kotlin: uma ListView XML array adapter personalizada v4 (destaque)
ficheiro: MainActivity.kt
package pt.deis.estuda.estudoslistview2
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
const val TAG = "ListView"
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun onList4View(view: View) {
val intent = Intent(this,ListView4Activity::class.java)
startActivity(intent)
}
}
ficheiro: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:onClick="onList4View"
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:padding="16dp"
android:text="ListView XML array adapter personalizado v4"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
ficheiro: activity_list4_view.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ListView4Activity">
<ListView
android:id="@+id/quartaListView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
ficheiro: arrays.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="dados_str">
<item>Portugal</item>
<item>Espanha</item>
<item>Franca</item>
<item>Italia</item>
<item>Alemanha</item>
<item>Belgica</item>
<item>Holanda</item>
<item>Austria</item>
<item>Luxemburgo</item>
<item>Suecia</item>
<item>Dinamarca</item>
<item>Irlanda</item>
<item>Croacia</item>
<item>Eslovenia</item>
<item>Eslovaquia</item>
<item>Estonia</item>
<item>Polonia</item>
<item>Grecia</item>
<item>Finlandia</item>
<item>Chipre</item>
<item>Malta</item>
<item>Bulgaria</item>
<item>Hungria</item>
<item>Romenia</item>
<item>Rep. Checa</item>
<item>Letonia</item>
<item>Lituania</item>
</string-array>
</resources>
ficheiro: AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="pt.deis.estuda.estudoslistview4">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Estudoslistview4">
<activity
android:name=".ListView4Activity"
android:label="ListView"
android:parentActivityName=".MainActivity" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
ficheiro: ListView4Activity.kt
package pt.deis.estuda.estudolistview4
import android.graphics.Color
import android.os.Bundle
import android.util.Log
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.ImageView
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_list4_view.*
import kotlin.random.Random
class ListView4Activity : AppCompatActivity() {
data class Pais (val nome : String, var habitantes:Int)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_list4_view)
supportActionBar?.setDisplayHomeAsUpEnabled(true)
supportActionBar?.subtitle = "Exemplo 4"
val paises = resources.getStringArray(R.array.dados_str)
paises.sort()
val data = arrayListOf<Pais>()
for(p in paises) {
val item = Pais(p, Random.nextInt(100000,99000000))
data.add(item)
}
val adapter = MyAdapter(data)
quartaListView.adapter = adapter
quartaListView.setOnItemClickListener() {
parent, view, pos, id ->
Log.i(TAG, "Item: $pos $id")
}
}
//adapter personalizado derivado do BaseAdapter
class MyAdapter(val data : ArrayList<Pais>) : BaseAdapter() {
val imgs = arrayOf(
android.R.drawable.ic_menu_agenda, android.R.drawable.ic_menu_camera,
android.R.drawable.ic_menu_call, android.R.drawable.ic_menu_compass
)
//sendo MyAdapater abstracta tenho que implementar os 4 próximos métodos
//método devolve quantos items (usar do construtor do data)
override fun getCount(): Int = data.size
//método retorna o elemento de dados que está numa posição
override fun getItem(position: Int): Any {
return data[position]
}
//método para uma posição indica
override fun getItemId(position: Int): Long = position.toLong()
//metodo para retornar uma view, é um layout com tudo preenchido com o que queremos
//o elemento neste caso é o position
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
//fazer o inflate do listview_item
val view =
LayoutInflater.from(parent!!.context).inflate(R.layout.listview4_item, parent, false)
//para preencher os campos
view.findViewById<TextView>(R.id.tv1).text = data[position].nome
//usar o tv1 e tv2 para inserir os dados
view.findViewById<TextView>(R.id.tv2).apply {
text = data[position].habitantes.toString()
//filtro dos dados dependendo das cores
if (data[position].habitantes > 80000000) {
setBackgroundColor(Color.rgb(128, 0, 0))
setTextColor(Color.WHITE)
}
//para reduzir o numero de abitantes quanto se dá um toque
setOnClickListener {
data[position].habitantes = (data[position].habitantes * 0.5).toInt()
this@MyAdapter.notifyDataSetChanged()
}
//quando se faz o long click reponho o numero de habitantes
setOnLongClickListener {
data[position].habitantes = 99_000_000
this@MyAdapter.notifyDataSetChanged()
true
}
}
//associo uma imagem, sorteadas
view.findViewById<ImageView>(R.id.ivImg)
.setImageResource(imgs[Random.nextInt(imgs.size)])
return view
}
}
}
ficheiro: listview4_item.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="4dp"
android:background="#800000">
<ImageView
android:id="@+id/ivImg"
android:src="@android:drawable/ic_dialog_map"
android:layout_width="32dp"
android:layout_height="32dp" />
<TextView
android:textStyle="bold"
android:padding="4dp"
android:textSize="20sp"
android:text="text1"
android:layout_width="0dp"
android:layout_weight="2"
android:layout_height="wrap_content"
android:id="@+id/tv1"
android:textColor="#000000"
android:background="#f0d080"/>
<TextView
android:padding="4dp"
android:textSize="20sp"
android:gravity="right"
android:text="text2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:id="@+id/tv2"
android:background="#80d0f0"/>
</LinearLayout>
</FrameLayout>
ficheiro: build.gralde (Module)
plugins {
id 'com.android.application'
id 'kotlin-android'
id 'kotlin-android-extensions' // obrigatorio para aceder aos diferentes layouts sem usar o findId
}
...
Tags : amov, android, arquitecturas móveis (kotlin), kotlin, Learn android, t2021
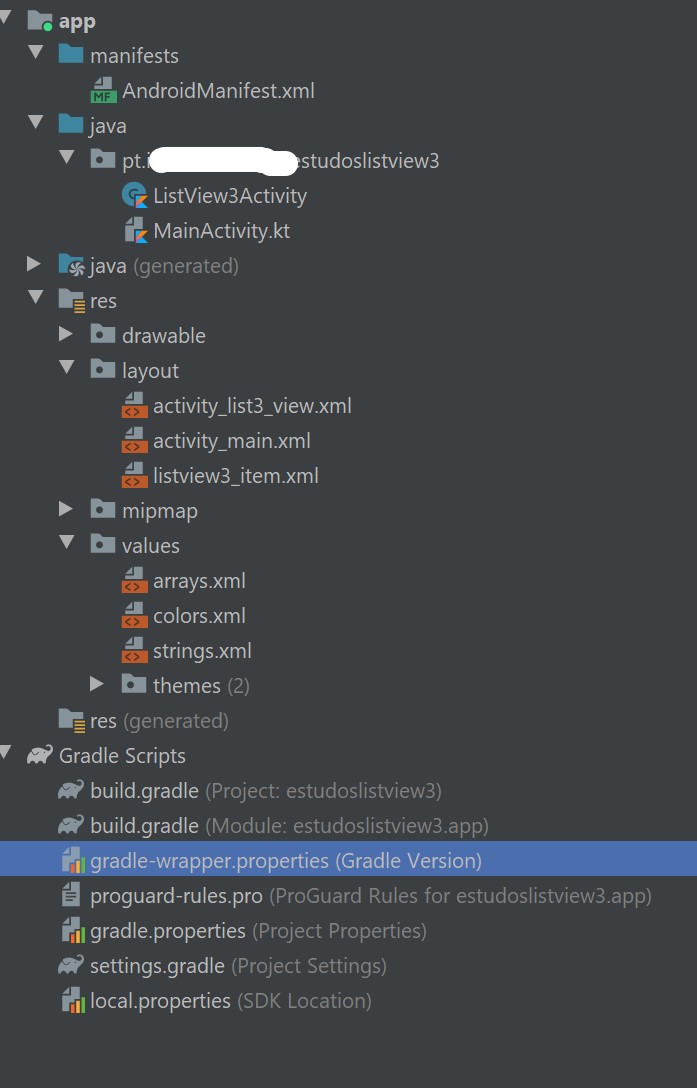
em kotlin: uma ListView XML array adapter personalizada v2 (numeros)
ficheiro: MainActivity.kt
package pt.deis.estuda.estudoslistview2
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
const val TAG = "ListView"
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun onList2View(view: View) {
val intent = Intent(this,ListView3Activity::class.java)
startActivity(intent)
}
}
ficheiro: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:onClick="onList2View"
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:padding="16dp"
android:text="ListView XML array adapter personalizado v2"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
ficheiro: activity_list3_view.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ListView3Activity">
<ListView
android:id="@+id/terceiraListView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
ficheiro: arrays.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="dados_str">
<item>Portugal</item>
<item>Espanha</item>
<item>Franca</item>
<item>Italia</item>
<item>Alemanha</item>
<item>Belgica</item>
<item>Holanda</item>
<item>Austria</item>
<item>Luxemburgo</item>
<item>Suecia</item>
<item>Dinamarca</item>
<item>Irlanda</item>
<item>Croacia</item>
<item>Eslovenia</item>
<item>Eslovaquia</item>
<item>Estonia</item>
<item>Polonia</item>
<item>Grecia</item>
<item>Finlandia</item>
<item>Chipre</item>
<item>Malta</item>
<item>Bulgaria</item>
<item>Hungria</item>
<item>Romenia</item>
<item>Rep. Checa</item>
<item>Letonia</item>
<item>Lituania</item>
</string-array>
</resources>
ficheiro: AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="pt.deis.estuda.estudoslistview3">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Estudoslistview3">
<activity
android:name=".ListView3Activity"
android:label="ListView"
android:parentActivityName=".MainActivity" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
ficheiro: ListView3Activity.kt
package pt.deis.estuda.estudolistview3
import android.os.Bundle
import android.util.Log
import android.widget.SimpleAdapter
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_list3_view.*
import kotlin.random.Random
class ListView3Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_list3_view)
supportActionBar?.setDisplayHomeAsUpEnabled(true)
supportActionBar?.subtitle = "Exemplo 3"
val paises = resources.getStringArray(R.array.dados_str)
paises.sort()
/*
val data1 = mapOf("valor1" to 10, "valor2" to 20)
val data2 = mapOf("valor1" to 11, "valor2" to 21)
val data = mutableListOf(data1,data2)
*/
val data = mutableListOf<Map<String,Any>>()
//Any() para ser qualquer tipo de dados
//val i = Random.nextInt(10,20)
for(p in paises) {
val item = mapOf<String,Any>("valor1" to p,
"valor2" to Random.nextInt(100000,99000000),
"imagem" to android.R.drawable.ic_menu_compass)
data.add(item)
}
val adapter = SimpleAdapter(this,
data,
R.layout.listview3_item,
arrayOf("valor1","valor2","imagem"),
intArrayOf(R.id.tv1,
R.id.tv2,
R.id.ivImg) )
//tv1 (recebe valor1), tv2 (recebe valor2)... dados das linhas
terceiraListView.adapter = adapter
terceiraListView.setOnItemClickListener() {
parent, view, pos, id ->
Log.i(TAG, "Item: $pos $id")
}
}
}
ficheiro: listview3_item.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="4dp"
android:background="#800000">
<ImageView
android:id="@+id/ivImg"
android:src="@android:drawable/ic_dialog_map"
android:layout_width="32dp"
android:layout_height="32dp" />
<TextView
android:textStyle="bold"
android:padding="4dp"
android:textSize="20sp"
android:text="text1"
android:layout_width="0dp"
android:layout_weight="2"
android:layout_height="wrap_content"
android:id="@+id/tv1"
android:textColor="#000000"
android:background="#f0d080"/>
<TextView
android:padding="4dp"
android:textSize="20sp"
android:gravity="right"
android:text="text2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:id="@+id/tv2"
android:background="#80d0f0"/>
</LinearLayout>
</FrameLayout>
ficheiro: build.gralde (Module)
plugins {
id 'com.android.application'
id 'kotlin-android'
id 'kotlin-android-extensions' // obrigatorio para aceder aos diferentes layouts sem usar o findId
}
...
Tags : amov, android, arquitecturas móveis (kotlin), kotlin, Learn android, t2021